Mockups: Bridging the gap
I’ve never met anyone who likes the way graphics applications such as Photoshop or Fireworks render type, especially at smaller sizes typically used for body copy on websites. By it’s very nature, showing a client type as part of a graphical representation of a web page (mockup) is unrealistic. The multitude of operating system and browser combinations mean you’ll never be able to guarantee that the way type is rendered in your mockup is how your client and their audience will experience it when the site is built and in their browser. There are two possible solutions to this problem:
- Mockup a version of each page you're designing for every possible combination of operating system and browser your client and their audience are likely to use
- Get the type in a browser
I’m not sure about you, but I know which option I’d go for.
Is it really that important?
Yes. The web is 95% typography. Or to put it another way, if you’re delivering designs for a multi-national company with 100,000 employees and your designs must be approved by everyone in a 40-strong management chain (at least one of whom is bound to think they too are a designer), do you really want to leave anything to chance and get pulled up for it later?

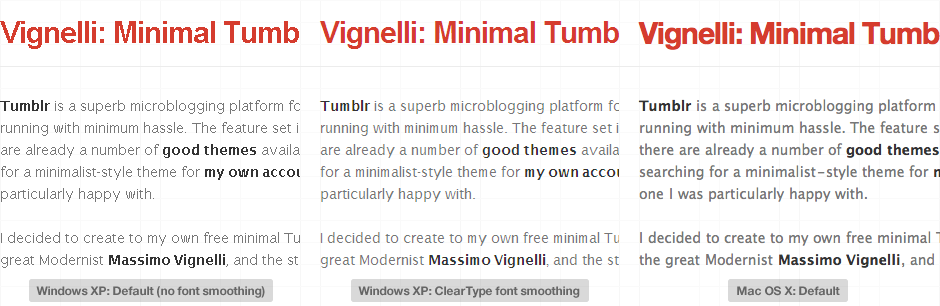
Client:“Why does all the text look jagged on the website?”
Designer: “That’s just how [insert sub-par operating system here] renders text by default. You could try turning on ClearTy…”
Client: “But in the designs we signed off, the text looked nice and smooth. No one told us they’d look different once the website was built.”
Designer: “The designs you signed off were just images. They only give a representation of what the site was going to look like.”
Client: “We don’t care. We want the text on the website to look like it did in the designs.”
This might sound extreme, but trust me — it isn’t. Clients have said a lot worse things. More importantly, the client is right. You didn’t explain the differences in rendering between the type in the mockup and on the delivered site.
You’ve got to communicate to the client (without boggling their mind) that there are noticeable differences in the way different operating systems and browsers render type. Don’t make the mistake of failing to clarify this — you can lose control of client expectations and run the risk of under-delivering. Worse still, you can end up overrunning on the project and harming your other clients.
It isn't black and white
I appreciate both sides of the design-in-the-browser vs. design-in-a-graphics-application argument, but it’s just not that simple. What works for one designer may very well not work at all for another; we’re all wired differently. What’s important is that you at least try both methods, as only then can you learn which processes compliment your workflow, facilitating the production of better design work with increased efficiency. If you’ve never designed primarily in the browser before, Meagan Fisher made a pretty good case for it in her 2009 24 ways article.
I personally prefer to begin design concepts in Fireworks. I’m incredibly pedantic about how lean my markup and CSS are, and whilst jumping right into code can have it’s benefits (and with very content-heavy designs, is sometimes a necessity), I’ve learned I simply get too absorbed in the quality of my code early on to keep up a pace I think is suitable for the design concept stage of a project. I find that the important sub-conscious decisions I make during the early stages of a design come more naturally and appear quicker when I’m designing on a ‘traditional’ canvas in Fireworks than if I’m designing in-browser. I find it’s strengths lie in allowing me to:
- Flesh out a design concept in a quicker, care-free manner
- Experiment with radical changes to a grid system quickly using guides
But as anyone who has used Fireworks knows, when it fails at something, it fails badly. I’m not saying Photoshop is any better; I used it for 6 or 7 years and I’d never go back to it by choice for designing websites. The major benefits of designing in-browser for me are:
- Interaction feedback (state variances, JavaScript behaviour)
- Easy management of site-wide content styles
- Showing the effects of liquid layouts
- Less explaining required; what they see is a closer representation of what they'll get
Making informed decisions
It’s incredibly important to understand the scope or nature of different types of website you can be involved in creating, and using this knowledge as a guide for choosing the right tools for the job. Graphics programs are obviously more adept at handling design which is primarily graphics-driven (and I’m talking mostly raster here, none of your SVG madness). HTML is infinitely better at architecting information, and in combination with CSS, allows for far more powerful control over the presentation of this information.
Representing the text content of your design in-browser means you have to mark up the content, giving you the perfect opportunity to begin authoring semantic HTML which will never go to waste. This is huge, because it means you can make gains on the build stage early on, and any amendments to the content required for the sake of design ‘sign off’ can be made quickly and easily without even having to open your graphics application.
If you’re keen to use Typekit, the advantages of rendering type for your mockups in-browser become ever clearer. If you don’t have fonts installed on your system that you want to use, how do you represent it in your mockup? Sure, you could use their Type Tester to generate the type you need, screenshot it, cut it out and change it’s colour before placing it in your mockup. But what do you do when the client wants to change what the copy says? Repeat. And again. And again. No thanks.
Bridge the gap
What we’re aiming to do here is bridge the gap between the graphics application and the browser. It’s a case of being aware of the strengths of each, and knowing when to dip in and out of them at the appropriate times. If there is any demand for it, I may document my methods for presenting mockups to clients, along with source files I use to aid the process.